Sudah bukan barang rahasia lagi bahwa facebook digandrungi oleh semua netter di dunia, bahkan banyak tokoh msyarakat maupun instansi publik banyak yang menggunakan media sosial ini untuk memperkenalkan brand atau popularitas namanya di perusahaan ini, karena banyak beseliweran pengguna yang menggunakan akun tersebut, karena itu blog sangat perlu diintegrasikan ke facebook. mengintegrasikannya dengan facebook, termasuk panduan membuat kotak komentar terintegrasi facebook, juga dimungkinkan untuk mendongkrak popularitas blog melalui jejaring di facebook.
Komentar yang sau ini tergolong sangat unik sekali, karena setiap koementator yang menggunakan akun facebook maka secara otomatis postingan akan muncul di wall facebook nya. Bingung ah bagaimana cara menjelaskanya, mari ikuti panduannya.
masuk dengan akun facebook anda
kemudian klik app berikut yang terdapat pada link h**ps://developers.facebook.com/docs/plugins/comments
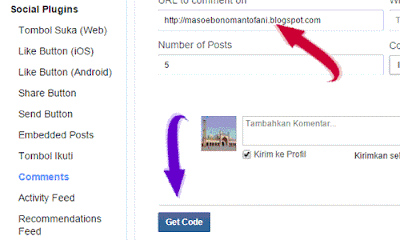
Kemudin klik comments dan akan muncul form berikut ini
Isikan URL blog dengan benar dan jangan lupa klik "get kode" maka akan tampak dua kode yang berbeda, seperti gambar di bawah ini
Kode pertama kamu pastekan dibawah
<div id="fb-root"></div><script>(function(d, s, id) {var js, fjs = d.getElementsByTagName(s)[0];if (d.getElementById(id)) return;js = d.createElement(s); js.id = id;js.src = "//connect.facebook.net/id_ID/sdk.js#xfbml=1&version=v2.0";fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
Sedangkan kode kedua kamu pastekan di kode berikut;
<div class="fb-comments" data-href="http://masoebonomantofani.blogspot.com" data-numposts="5" data-colorscheme="light"></div>
Copy paste-kan kode di atas diletakkan persis di bawah kode berikut pada Edit HTML di template kamu
<div class='post-footer-line post-footer-line-3'/></div>
Lihat gambar di bawah ini:
SIMPAAAAAAAAN, beres kan












No comments:
Post a Comment
Terimakasih mampir di sini... Salam dari MA.SM